AFFINGER5の投稿画面にもともと用意されているfontawesomeのwebアイコンを表示させる方法です。
AFFINGER5を使いはじめた頃、どうやって表示させるのかわからなくて困ったので、備忘録もかねてまとめてみます。
具体的な方法
AFFINGER5にデフォルトで入っているfontawesomeのwebアイコンというのはこの画像のようなもののことです。
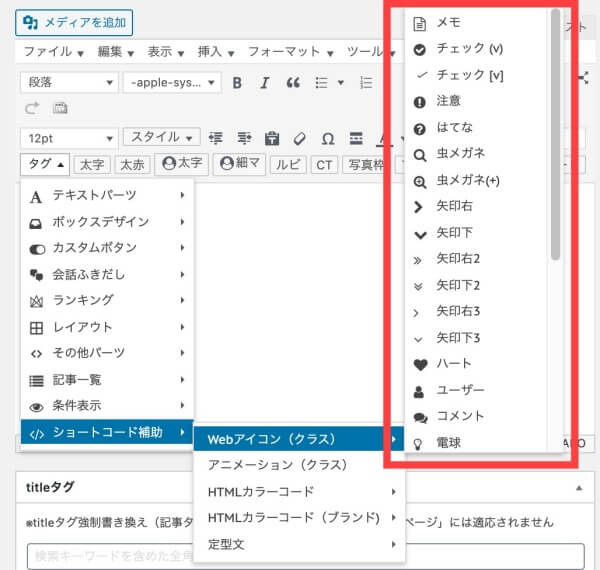
タグ>ショートコード 補助>Webアイコン

このwebアイコンは一覧から選択しただけでは記事でうまく表示されないんです。
試しにこのチェックマークを選んで、そのままプレビューで見てみると、

プレビュー画面↓↓

こんなふうにコードがそのまま表示されてしまいます。
webアイコンを上手く表示させるには次のようなコードを付け足す必要があります。
先ほどのチェックマークで試してみましょう。
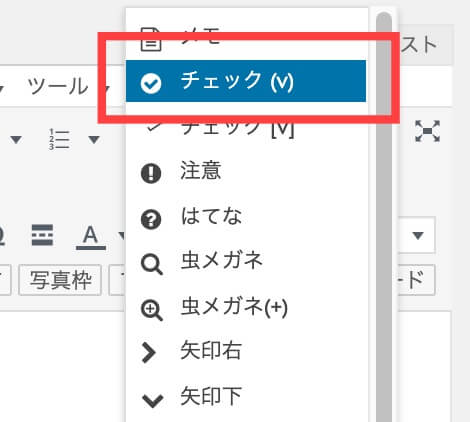
タグ>ショートコード 補助>Webアイコン>チェック

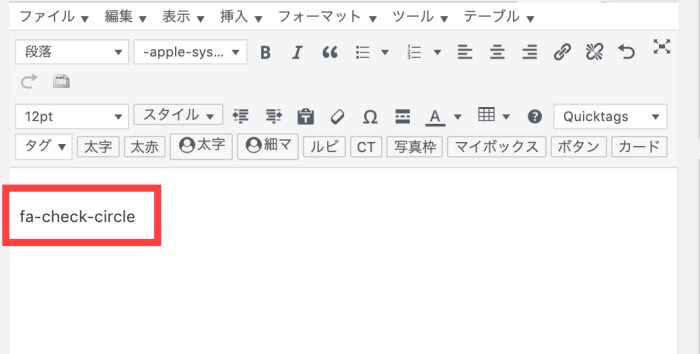
ここで出てきたこのコードを、
fa-check-circle
こちらのコードと組み合わせます。
<i class="fa ★★" aria-hidden="true"></i>
この★★の部分にさきほどのfa-check-circleをいれてください。
こうなりますね。

<i class="fa fa-check-circle" aria-hidden="true"></i>
これをプレビューで見てみると、
 このとおりきちんと表示されました!
このとおりきちんと表示されました!
すごく簡単なことなのですが、初心者はこういうちょっとしたことでつまずきがちです。
AFFINGERのバージョンによって付け足すコードが違うようなのですが、わたしが使っているAFFINGER5ではこれで表示できるようになりました。
お困りの方はぜひ試してみてください!