設定したCSSはほかの方がご紹介しているものを参考にさせていただきました。
この記事の下の方でページへのリンクを貼らせていただいています。
WordPressのブログに埋め込んだTwitterのタイムラインがipadではみ出すときの対処法です。
このブログにもTwitterのタイムラインを埋め込んでいますが、埋め込んだ直後はiPadだけタイムランが画面からはみ出してしまっていました。
いろいろ試してようやく画面におさめることができたので、その時の対処法を備忘録としてまとめておきます。
タイムラインを埋め込んだときの設定
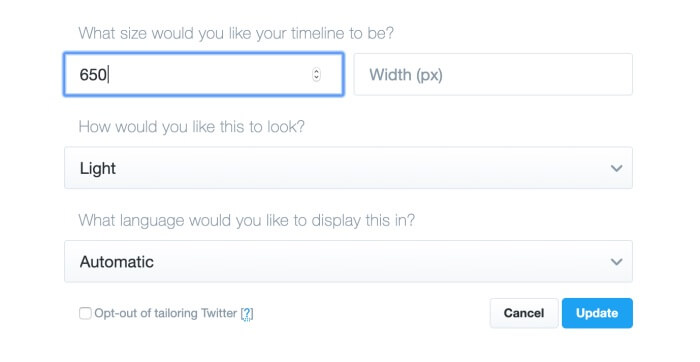
わたしがTwitterのタイムラインをWordpressのブログに埋め込むときに、publish.twitter.comで設定した条件はこちらです。

横幅は設定せずに「高さ」だけを650で設定しました。
画面でタイムラインはどう表示されるか
さきほどの条件でパソコン・iPad・iPhoneそれぞれの画面にタイムラインがどう表示されていたかです。
<パソコン>
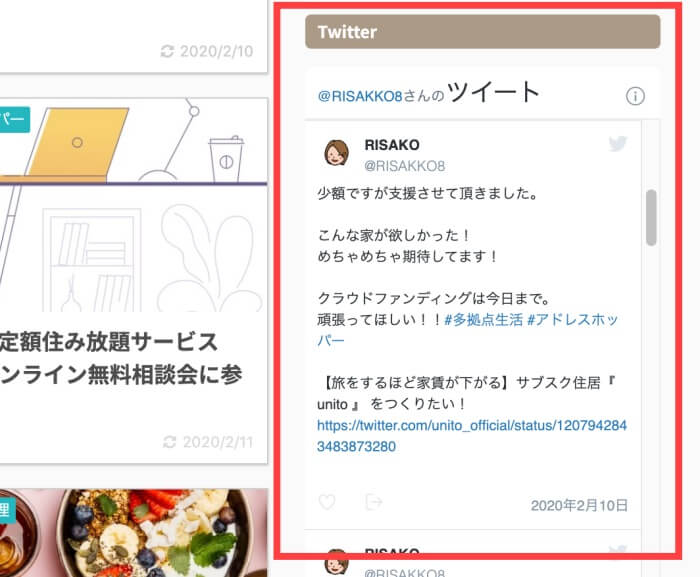
パソコンではこんなふうにきちんと画面におさまっています。

<iPhone>
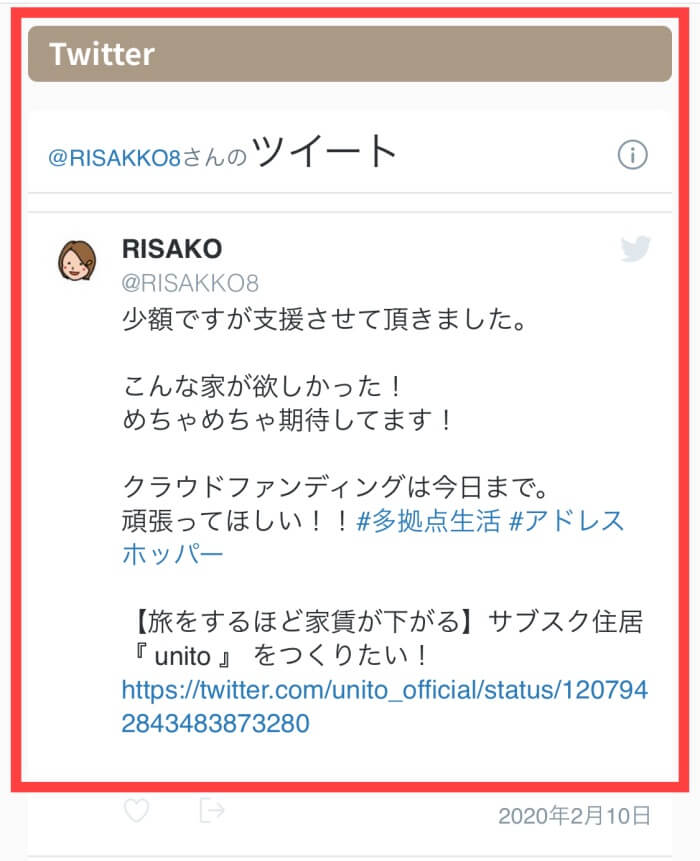
iPhoneも同じですね。

この2つは問題ありません。
ですが、iPadがどうもよろしくない。
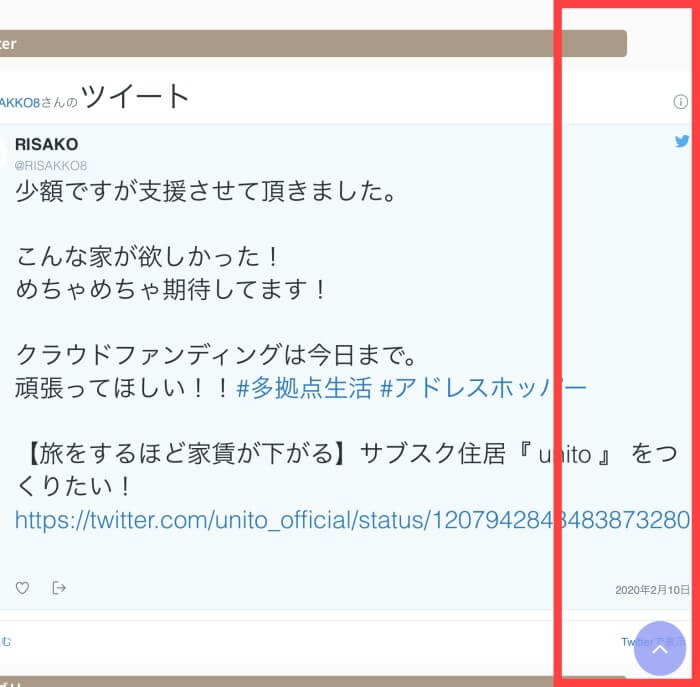
<iPad>
こんなふうに右側が画面からはみ出してしまっています。

対処法
いろいろ試しましたが、わたしはこちらの記事で紹介されているCSSを設定したらうまくいきました。
Twitterのタイムライン埋め込みがiPhoneで閲覧時にはみ出る時の対応策:メモ
(サイト名:WABUTUBUTU)
コードはこちらのサイトで確認してくださいね。
ほかのネットで調べた方法だと、iPadの表示が直るとパソコンがはみ出したり、パソコンが直るとやっぱりipadの表示がダメだったり。
ようやくすべてがうまくおさまったのがこちらの方法でした。
本当にありがとうございます!
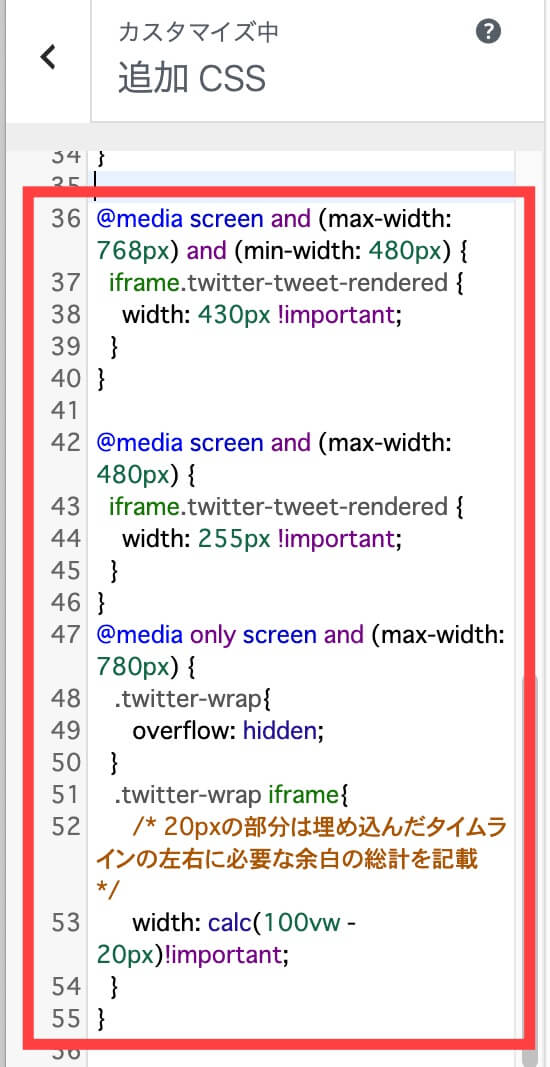
こちらの記事で紹介されたいるコードをWordPressの追加CSSに貼ります。
WordPress>カスタマイズ>追加CSS

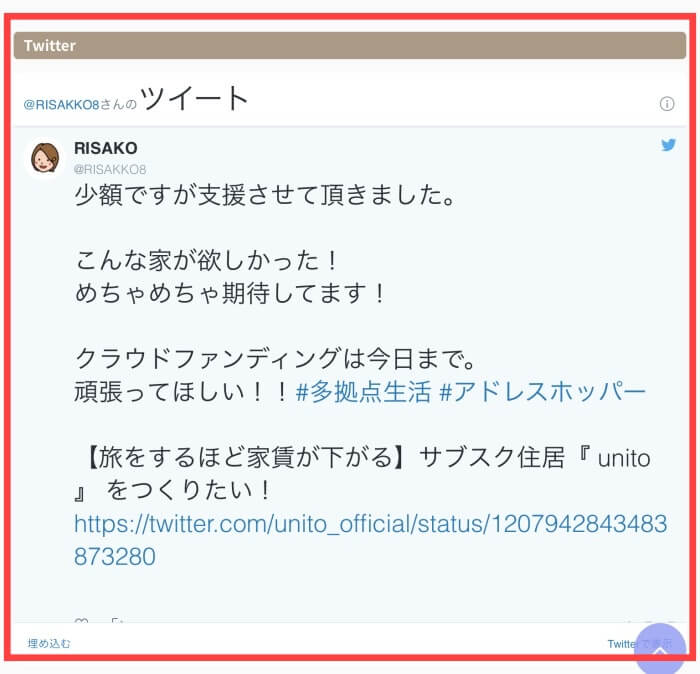
そうすると、iPadのタイムラインもきれいに画面におさまりました!

もちろん、パソコンとiPhoneのタイムラインも画面におさまっていて問題ありませんでした。
いまのところとくに不具合も出ていません。
いろいろ試しても上手くいかない方・同じ現象で悩んでいる方は試してみてください。
